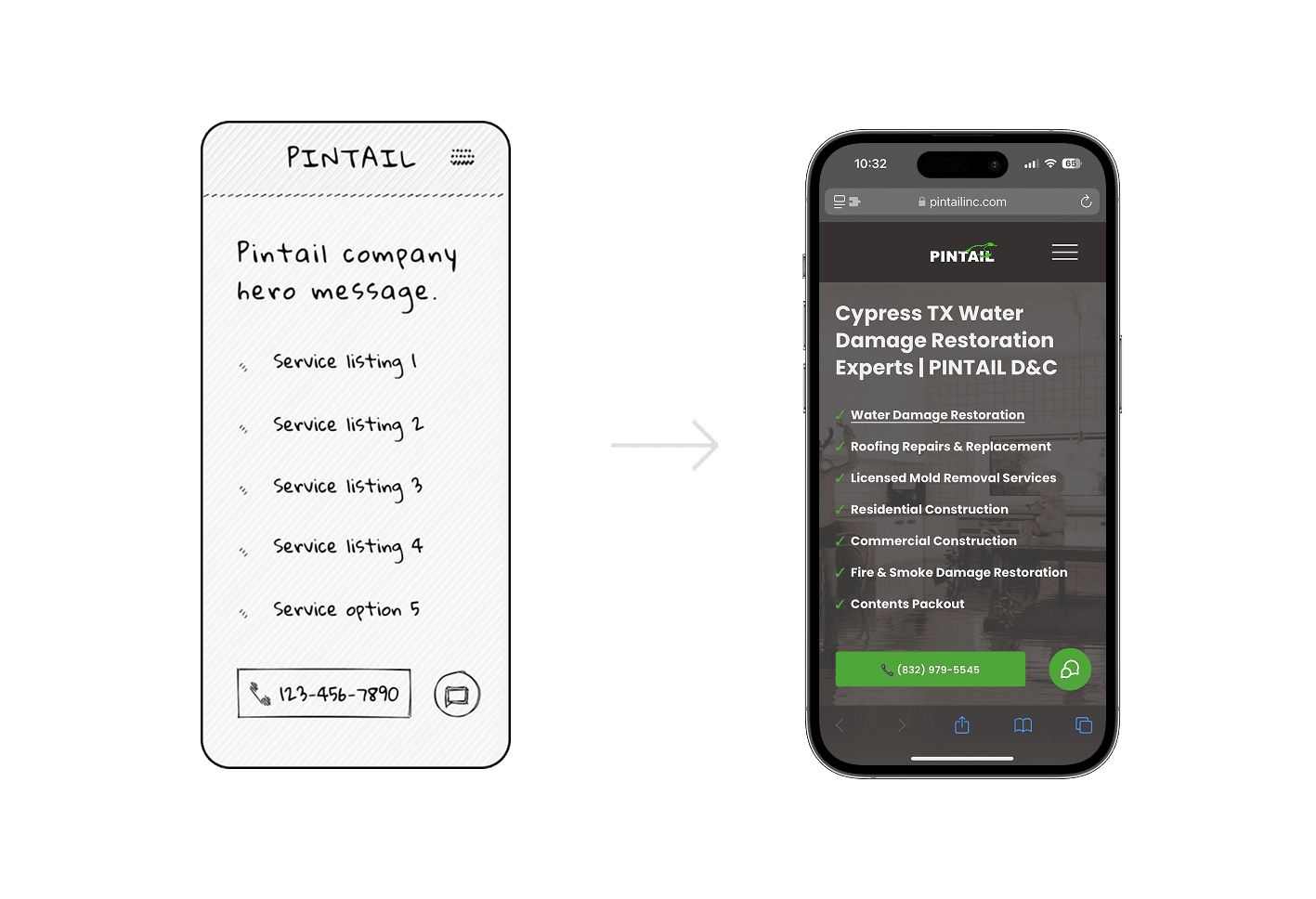
Website overhaul with mobile first design
Pintail D&C Inc. is a medium sized restoration business in Houston, TX. Their website was outdated, and my mission was to modernize it with a focus on responsive design.

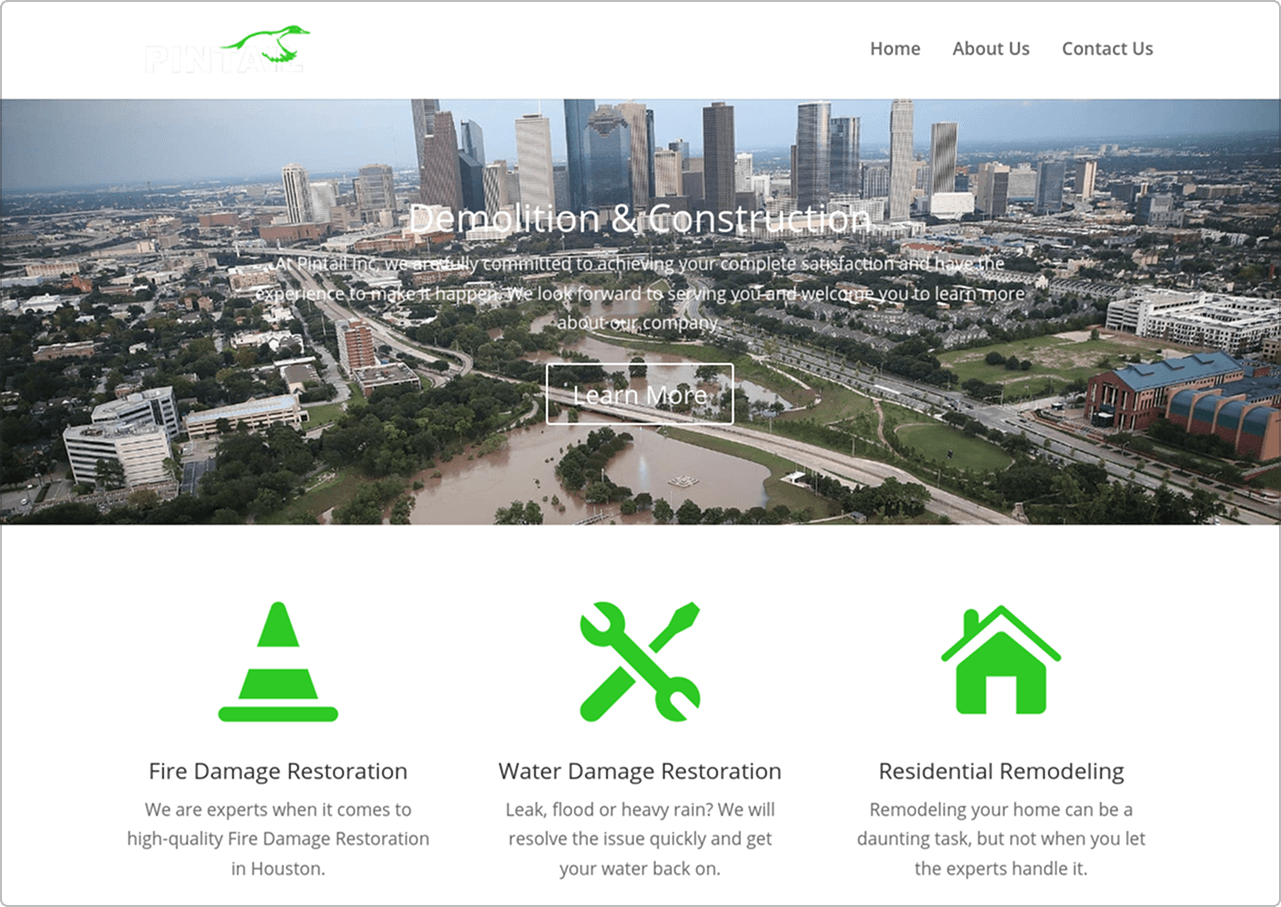
A common side effect of success

Older businesses with established clients have a bad habit of getting comfortable with their website design. Years go by and new technologies emerge, and at some point the old adage "if it ain't broke don't fix it" stops ringing true.
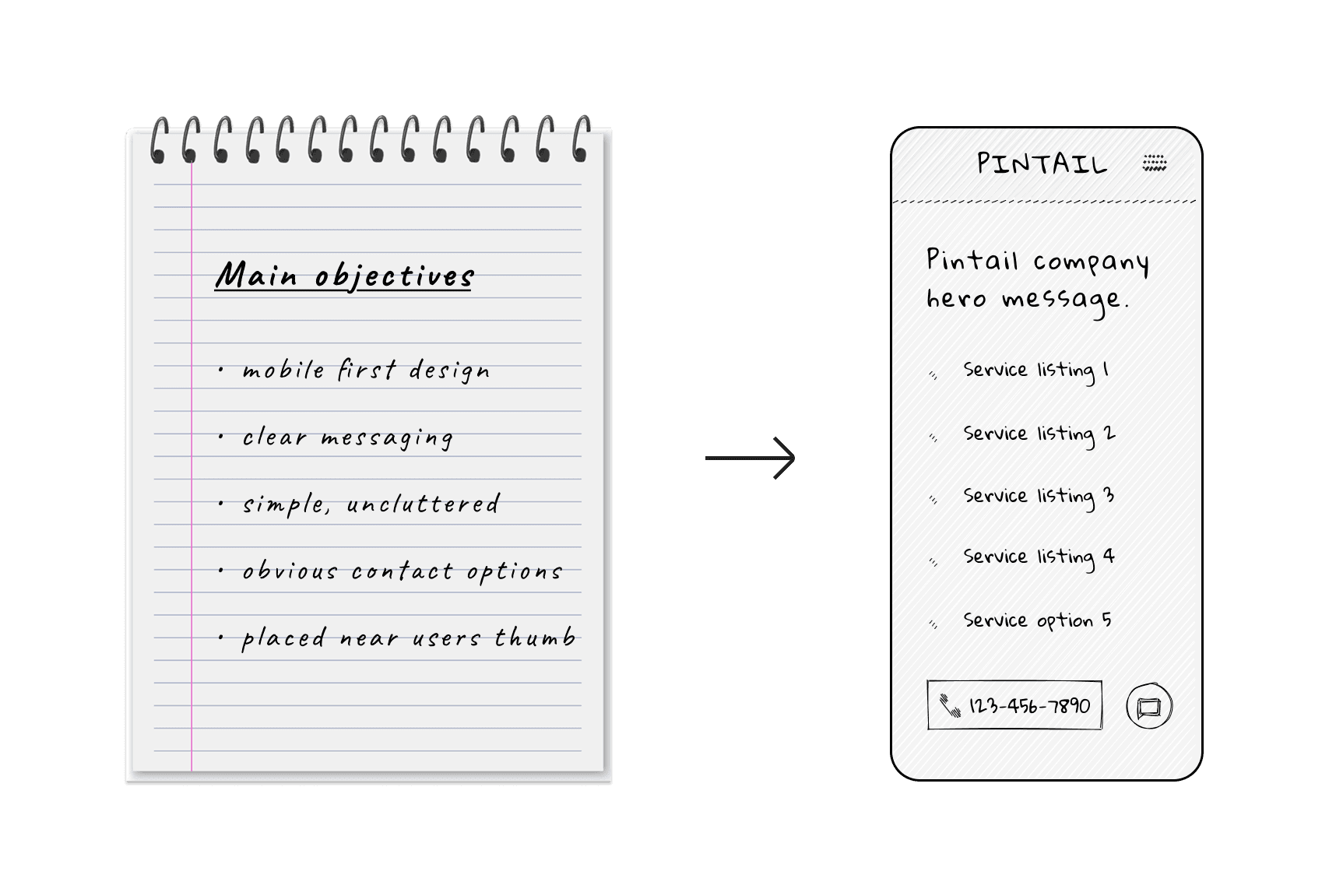
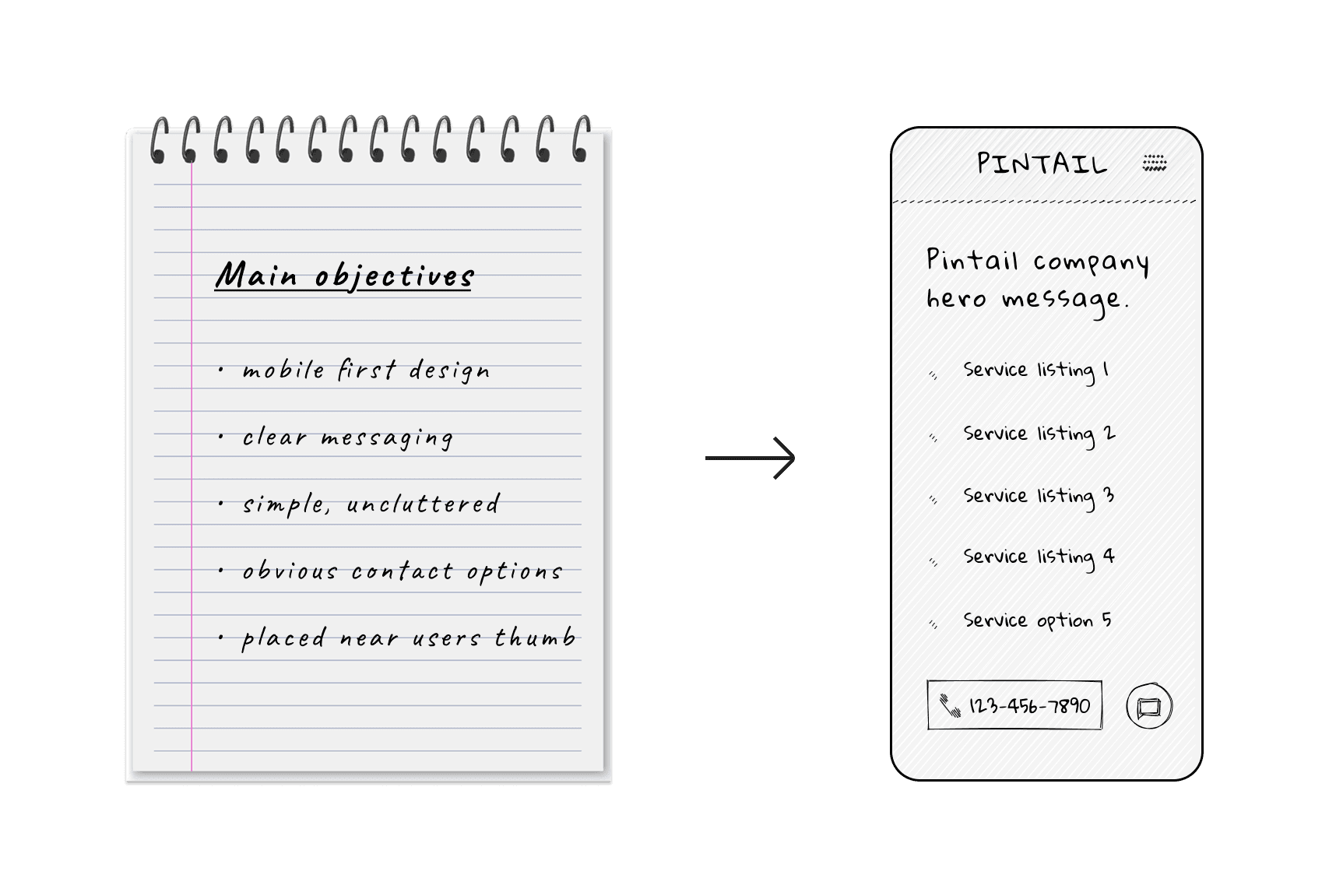
User research & interviews
I reached out to some of the client's water damage customers, gaining firsthand insights into the decision-making process during an emergency. I also conducted guerrilla research by simulating a flooding scenario, revealing instinctive behaviors and underscoring the need for a mobile-first contact interface.

Designing for speed
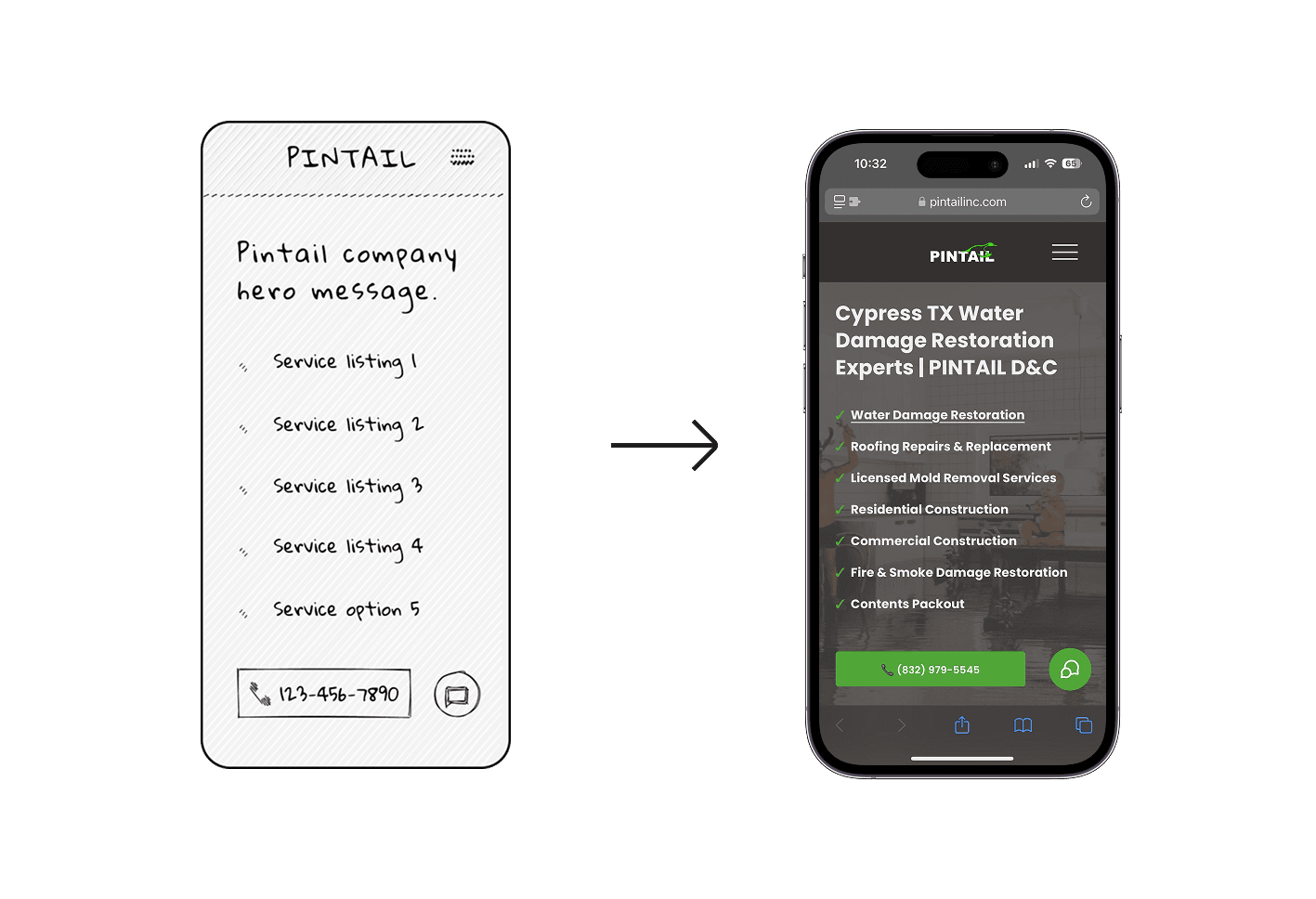
The design focused on the first viewport, making typography and layout critical. I selected Poppins for its clean, modern, and highly legible design, ensuring that essential information is quickly understood.


The end result
The goal was to increase phone calls for emergency services by making key information instantly visible. The redesigned website achieved this, leading to improved engagement and conversions.

Measured outcomes
Before the redesign, every 100 mobile site visitors yielded 2.2 phone calls. Post-redesign, the numbers increased significantly, demonstrating the impact of a mobile-first approach.

Professional overview
UI/UX & Product Design:
Employing a mobile-first approach, I ensured that key information was immediately accessible, enhancing user engagement and overall performance.